Clock Widget Configuration
Overview of the Clock Widget Configuration
Clock Widget Overview
Purpose
To display the current date and/or time on the page.
Field and Button Descriptions
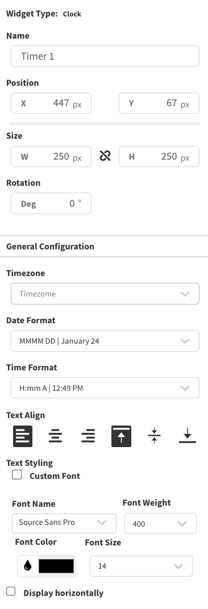
Name

A description of the widget. This is optional, but highly recommended as it will keep your Canvas cleaner and easier to navigate in the future as well as during build.
Position
![]()
The Position section is to identify where the top left of the widget will be positioned within the Canvas.
- X = Horizontal or Left/Right axis
- Y = Vertical or Up/Down axis
0x0 indicates a starting point of the top left of the selected widget at the top left of the Canvas.
Size

- W = Width of the widget (left/right)
- H = Height of the widget (up/down)
Negative Values
Negative values can be applied if you need to strategically allow a widget to go off-screen, but be aware that content outside of the Canvas boundaries don't appear on the display.
To apply negative values, write the number positively and then add the minus symbol afterwards
Rotation

Rotate the widget if desired. The number is the amount in degrees that you can rotate the widget.
General Configuration

Timezone
Select the timezone that the Clock widget should use.
Date Format
Select how the date appears on the screen.
Time Format
Select how the time appears on the screen.
Text Align
![]()
Choose between Left-Aligned, Centered, and Right-Aligned text.
![]()
Choose between Top-aligned, Centered, and Bottom-Aligned text.
Text Style

Custom Font
If you need to use a custom font:
- Click the "Custom Font" checkbox
- Upload a new font using the TTF file format
- In Font Name, select "Custom" from the top of the list
Font Name
All fonts are Google fonts, and can be found through the dropdown. For custom fonts or fonts that aren't listed, upload them using the Custom Font option.
Note that access to Google's font sites is required on the network for the font to apply correctly.
Font Weight
Choose how heavy the font is. Some fonts may not support certain weights, and custom fonts tend not to support this option, though some do.
Font Color
Use the color picker, the RGB, HSL or HEX value to define the exact font color.
Font Size
Select the font size from the list, or type in the font size you'd like to use.
Display Horizontally
![]()
In rare circumstances rotation of the screen into portrait mode isn't an option. This allows you to rotate the widget counterclockwise 90 degrees. The rotation feature at the top of the widget pane will also do this.
Interactivity