Overview of the QR Code Widget Configuration

QR Code Widget Overview
Purpose
The QR Code widget lets you add QR codes to your screen to go to another website. It is also the conduit to the beta Mobile Donor Search feature.
Field and Button Descriptions
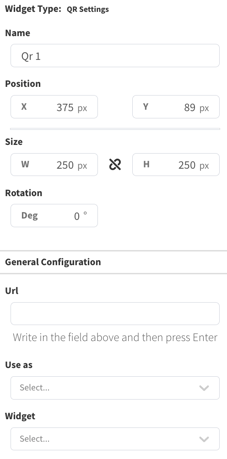
Name

A description of the widget. This is optional, but highly recommended as it will keep your Canvas cleaner and easier to navigate in the future as well as during build.
Position
![]()
The Position section is to identify where the top left of the widget will be positioned within the Canvas.
- X = Horizontal or Left/Right axis
- Y = Vertical or Up/Down axis
0x0 indicates a starting point of the top left of the selected widget at the top left of the Canvas.
Size

- W = Width of the widget (left/right)
- H = Height of the widget (up/down)
Negative Values
Negative values can be applied if you need to strategically allow a widget to go off-screen, but be aware that content outside of the Canvas boundaries don't appear on the display.
To apply negative values, write the number positively and then add the minus symbol afterwards
Rotation

Rotate the widget if desired. The number is the amount in degrees that you can rotate the widget.
General Configuration

URL
Add the URL that you want a QR code generated for. Leave this blank if you want to use the Mobile Donor Search feature.
Use As
Leave this blank if you want to use a QR code for a general website. If you want to use the Mobile Donor Search feature then select Donor Search from the drop down.
Widget
If using as Donor Search function then select the widget, otherwise you can ignore this.
Interactivity