App Widget Configuration (Layouts)
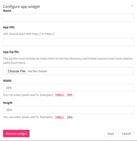
Overview of the App Widget Configuration

Click to see full screen image.
App Widget Overview
Purpose
Custom applications can be uploaded to the layout, or if wanting to manage the custom application through your own server then simply point to the app's URL.
Use Design
Useful where managing many devices at once where some are custom applications and some are simply rotating playlists. Hosting apps within the OmniAlly platform will also allow use of the Screensaver feature in the Media Player Widget, and its associated app refresh after a period of inactivity.
Field and Button Descriptions
Name

A description of the widget. This is optional as it is only used in the widget dropdown section for a quick-glance understanding of the widget. For more information on the widget dropdown section, go here.
App Location

Choose between a remote URL where your application resides, or upload a zip file with the application enclosed.
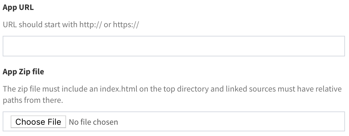
App URL
A remote URL is useful for a self-hosted application platform where there may be more flexibility in processing, with the potential pitfall of a network issue keeping the app widget from loading the application and its functions correctly.
Input the URL of the application here, ensuring to type the http:// or https:// for it to work properly.
App Zip file
The app enclosed in an zip file is useful for where internet or network dependence is not desired, or a self-hosted app site is not recommended or ideal.
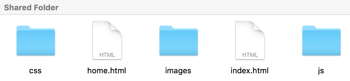
To host an app in a zip file, create a folder structure as you would any website - set an index.html in the top directory, and then add all of your linked paths from there using a typical folder structure if desired.

Once completed, zip the top directory and upload it to the App Widget.
Note: There is no back end or database usage currently supported, but third party external services can be used for this, such as that on Google Cloud.
Widget Width and Height

Set the width and height in either pixels, or as a percentage of the screen. Pixels is good for exact placement when you know precisely the video output resolution the computer will use, while percentage is useful if using the same layout across multiple devices where different resolutions may be in place (i.e., one screen has 1080p and the other is 4k).
Save button
Save the widget settings. For final savings you'll still need to click any of the "Save" variants as shown in the Layout Configuration page.
Remove widget button
Deletes the widget completely. This is irreversible, so use with caution.