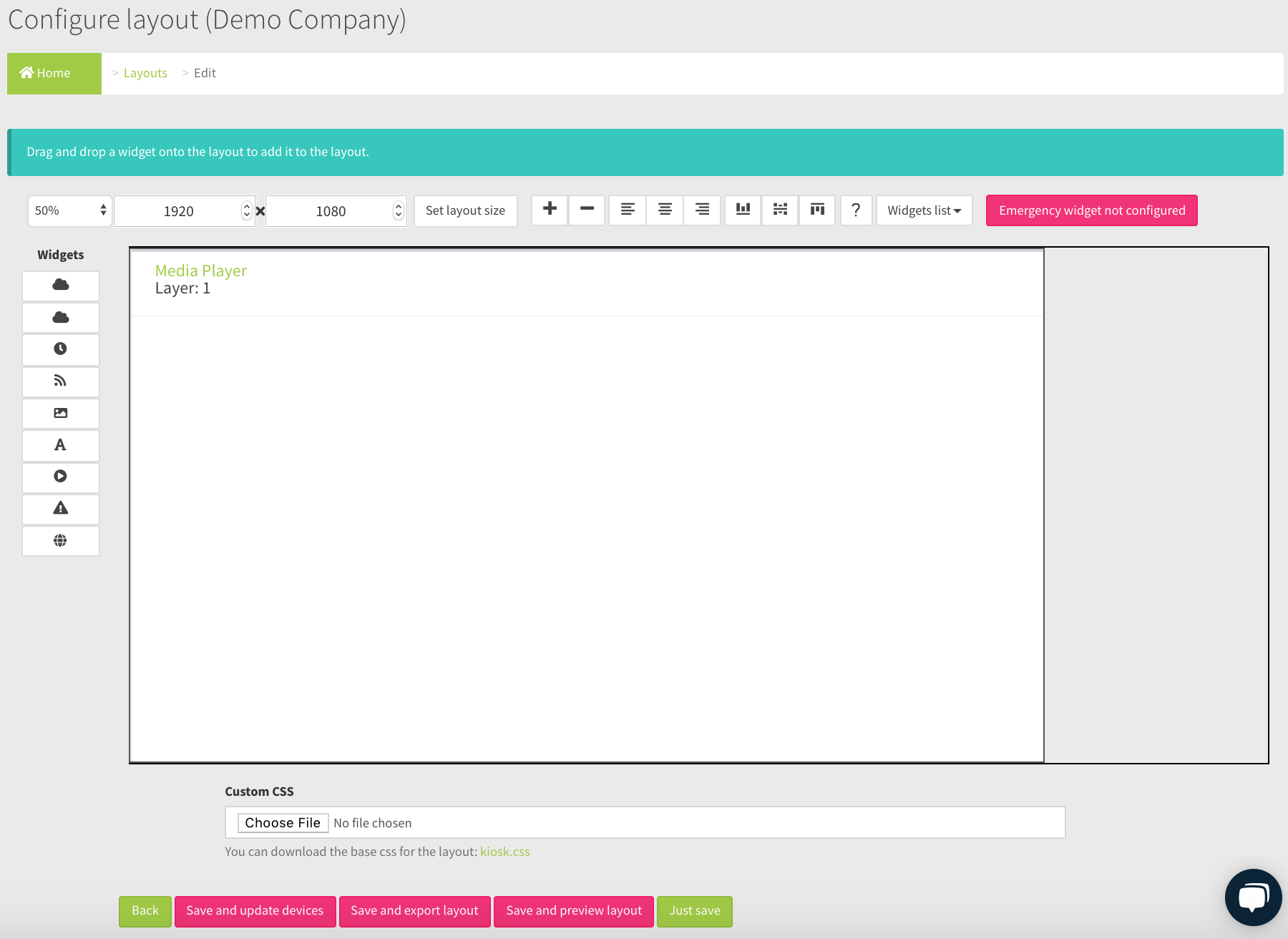
Overview of the Layout Configuration page
Field and Button Descriptions
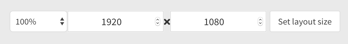
Layout Size

Layout zoom
Adjusts the overall canvas zoom. This is useful if the layout size is particularly large or small.
Layout height & width
Adjusts the canvas height and width. Ideally this will match the total output resolution of the computer for the most accurate layout mapping.
Set layout size
Applies the layout size to the layout. This saves permanently to the layout without having to hit "Save" at the bottom of the Layout Configuration page.
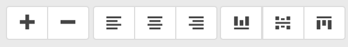
Widget Layer & Alignment Menu

Increase / Decrease Layer
Once a widget is selected, move the widget up or down through other widget layers. This is useful if you need to partially hide a widget in front of or behind another.
Left/Middle/Right Alignment
Select a widget and align it to the canvas's left/right edges, or in the horizontal middle of the canvas.
Top/Center/Bottom Alignment
Select a widget and align it to the canvas's top/bottom edge, or in the vertical center of the canvas.
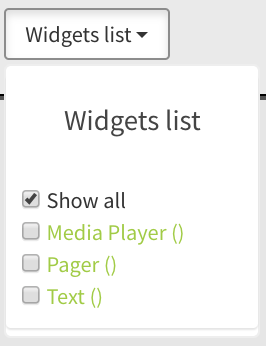
Widgets List

The Widgets list feature allows you to choose which widgets are shown in order to ease overall alignment of a complicated layout. Click the checkbox of which widgets you want shown on the layout, and the others will hide. Note that this does not affect the visibility of the widgets when sent to the device.
Alternatively can be used to select a specific widget and get straight into its configuration menu.
Widgets
Widgets are the containers that allow you to program visualizations to the layout. Simply drag and drop the widget icon that you want on the layout, click and drag the widget to move it around, and then click the widget name to configure the size and other widget-specific properties. Weather Widget
Weather Widget
The Weather Widget is configurable to include icons, temperature, day of week, and more. More information on the Weather Widget here.
Current Time Widget Shows a clock. Select the timezone, font and text parameters, and you're good to go. More information on the Current Time Widget here.
Shows a clock. Select the timezone, font and text parameters, and you're good to go. More information on the Current Time Widget here.
RSS Feed Widget Pulls one or multiple RSS feeds to display on the layout. Choose from static or scrolling text, and font settings. More information on the RSS Feed Widget here.
Pulls one or multiple RSS feeds to display on the layout. Choose from static or scrolling text, and font settings. More information on the RSS Feed Widget here.
Image Widget Sets a static image in the layout. This is useful for adding a watermark, or company logo to the layout. More information on the Image Widget here.
Sets a static image in the layout. This is useful for adding a watermark, or company logo to the layout. More information on the Image Widget here.
Text Widget Create permanent text in the widget. Choose fonts, colors, and bold/italics/underlines in a rich text editor. More information on the Text Widget here.
Create permanent text in the widget. Choose fonts, colors, and bold/italics/underlines in a rich text editor. More information on the Text Widget here.
Media Player Widget Select a playlist to use in the layout as an always-on playlist, or a screensaver function for interactive applications. More information on the Media Player Widget here.
Select a playlist to use in the layout as an always-on playlist, or a screensaver function for interactive applications. More information on the Media Player Widget here.
Visual Paging Widget Set messages to automatically publish on screen from your existing visual paging system's RSS feeds, or through the AlertCTRL network. More information on the Visual Paging Widget here.
Set messages to automatically publish on screen from your existing visual paging system's RSS feeds, or through the AlertCTRL network. More information on the Visual Paging Widget here.
App Widget Set the widget to point to an internal or external URL, or upload your own custom application to display within the widget. More information on the App Widget here.
Set the widget to point to an internal or external URL, or upload your own custom application to display within the widget. More information on the App Widget here.
Emergency Alert Widget

The Emergency Alert Widget automatically overrides the layout with your specified message from your Emergency Management System or Mass Notification System's RSS feed. More information here.
Custom CSS
This is an advanced feature that is uncommonly used. If opting to use it, you will have the ability to override existing CSS settings and instead use your preferred settings. An example can be downloaded in the "kiosk.css" link.
Save and update devices button

Saves the layout, and then sends the layout to any device currently using it.
Save and export layout button

Saves the layout, and exports a .oax file extension to be used to update the layout on the device manually for instances where the device has no internet and needs an update.
To update the layout on the device
- Press the Export Layout button to download the .oax file
- Put the .oax file on a clean FAT32-formatted USB drive, not hidden within any folders
- Safely eject the USB from your computer
- With the device running, input the USB stick into one of the device's USB ports
- Once completed, it will prompt that the layout update has finished
- Remove the USB stick
This button will not send the layout to the device(s) using this layout. You will have to either press "Save and update devices" in this page, or go to the Device Manage page to select the layout and click "Layout Update". More on the Device Manage page here.
Save and preview layout button

Saves the layout, and then opens the layout preview in a separate tab.
The layout preview feature allows you to get a preview of the layout in your browser window. It's important to note that this will not accurately reflect the content performance or layout and is simply intended as a rough preview.
For example, large files will download to the media player's hard drive and play unbuffered normally, but in the Layout preview large files will buffer and stutter until fully loaded. Also, App Widget features are disabled on layout preview as these tend to require server-side changes that do not get implemented within the server for security compliance reasons.
This button will not send the layout to the device(s) using this layout. You will have to either press "Save and update devices" in this page, or go to the Device Manage page to select the layout and click "Layout Update". More on the Device Manage page here.
Just Save

Saves the layout only.
This button will not send the layout to the device(s) using this layout. You will have to either press "Save and update devices" in this page, or go to the Device Manage page to select the layout and click "Layout Update". More on the Device Manage page here.