Image Widget Configuration (Layouts)
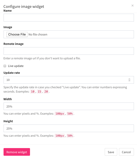
Overview of the Image Widget Configuration

Click to see full screen image.
Image Widget Overview
Purpose
Place a persistent image in the layout, either hard-uploaded or from a link. If using a link then the system can be set to check for file updates, in case the file gets updated.
Use Design
Useful in layouts where a watermark, logo or background image is necessary. Can be layered easily to give backgrounds to scrolling text, a logo in a certain portion of the screen, or more.
Field and Button Descriptions
Name

A description of the widget. This is optional as it is only used in the widget dropdown section for a quick-glance understanding of the widget. For more information on the widget dropdown section, go here.
Image

Choose the image that you want the widget to display. It is highly recommended to match the image resolution with the widget size for best viewing. If the layout is being used on multiple units where there may be a mix of resolutions but the same aspect ratio then use the highest resolution your computer will output to.
For example, if the layout is on two computers and the image widget is set to 100% width x 100% height, where one computer outputs at 1920x1080 and the other at 3840x2160, then export the image at 3840x2160.
Linked Image

Remote image
If not wanting to upload the image, or the image will change frequently and you simply wish to maintain the URL, then put the image's URL in this field.
Live update
Check the box in order to have the system check for a new image as frequently as is set in Update rate. Useful if intending to update the image link instead of updating the image through the dashboard.
Update rate
The amount of seconds the system will wait until checking for a new image file.
Widget Width and Height

Set the width and height in either pixels, or as a percentage of the screen. Pixels is good for exact placement when you know precisely the video output resolution the computer will use, while percentage is useful if using the same layout across multiple devices where different resolutions may be in place (i.e., one screen has 1080p and the other is 4k).
Save button
Save the widget settings. For final savings you'll still need to click any of the "Save" variants as shown in the Layout Configuration page.
Remove widget button
Deletes the widget completely. This is irreversible, so use with caution.